**Blush is a fictional website I created as a project in Advanced Web Design during my studies towards my masters in Web Design and Online Communication through the University of Florida. Many of the aspects in this site were required per project requirements. **
SUMMARY:
Blush is a newly opened fictional chocolate and wine bar that I created (because who doesn’t love wine and chocolate?) located in the heart of New York City. They specialize in a wise selection of bottled wine as well as an assortment of handmade chocolates to pair with. In addition, Blush hosts an array of events, their most notable class being Wine 101, as well as tastings, and love music on select nights. Blush is committed to giving back and is about to begin their first month showcasing start up companies in the NYC area every Sunday. So whether you stop in to meet up, catch up, or just relax, Blush is able to offer it all!
WEBSITE GOALS:
The purpose of this website is to introduce Blush to the online community, which will usher them to their brick and mortar location. The website will feature four pages (along with a homepage) to showcase everything a customer would need to know about them: their story, menu, monthly events, and contact information. Blush’s target audience is customers over the legal age of 21 who enjoys wine, chocolate (even non-chocolate lovers) and a night out with great company. They will also target wine beginners, and those interested in learning more about wine through their classes. Ultimately, Blush wants their customers to be nightly or weekly returning visitors.
The feel of the website is to mimic the overall atmosphere inside the bar which is warm, and inviting; with a hint of “blush” and uniqueness. My design goal is to have their customers feel as though they are experiencing the bar while browsing through their site.
WEBSITE CHECKLIST:
DO’S
- Ease of navigation
- Smooth scroll homepage
- large photos
- static navigation bar
- square elements
- photos of the interior, exterior, and menu items
- Warm (dark) color palette
- Create eye-catching custom logo
DON’TS
- cause confusion
- too many links/clicks
- Bright colors
- one page scroll
- side navigation bar
- abundance of white space
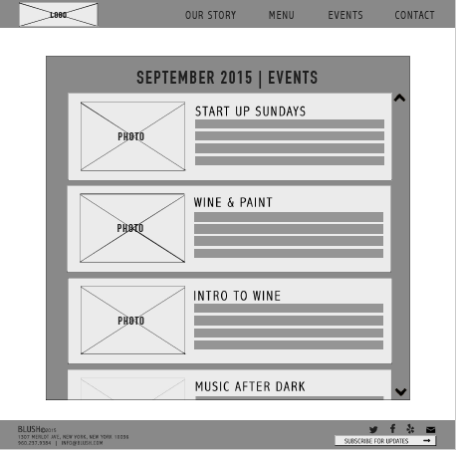
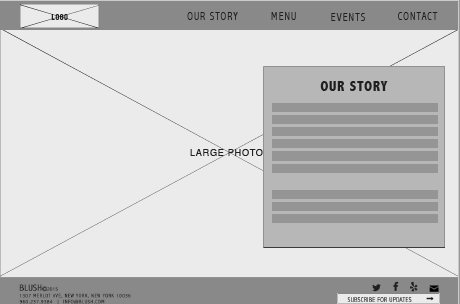
WIREFRAMES: Select wireframes (view full pitch presentation deck of project here):

Blush Events Page wireframe created in Photoshop

Blush Our Story Page Wireframe created in Photoshop
MOCKUPS: elect mockups (view full pitch presentation deck of project here):

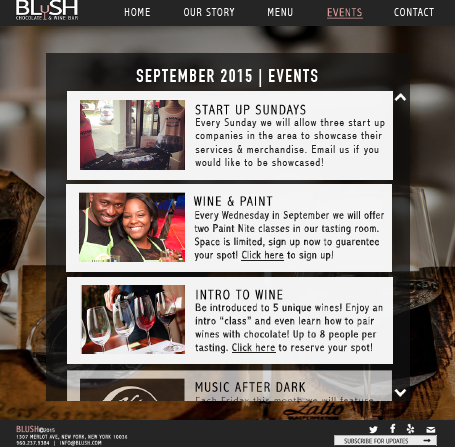
Blush Events Page Mockup created in Photoshop

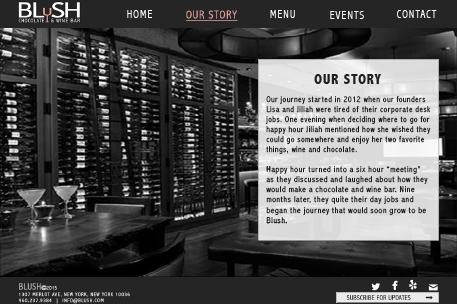
Blush Our Story Mockup Page created in Photoshop
This project is the outcome of two project requirements and was the first site I coded with HTML5. I am extremely proud of the final version of the site and all of the different enhancements I learned along the way. Please click here to view the final version project.