MY ROLE
Mockups, UI elements, front end development
PROJECT OVERVIEW
During my first week as the web design intern, for Good Life 45 a Christian TV broadcasting station, my supervisor had me search through the site and list the changes I would make if I was in charge. High on my list was the calendar page, and after discussing my suggestions, I was under the impression that what I was communicating wasn’t translating well. I took it upon myself and designed mockups for the calendar page in which I was able to translate visually different ways to enhance the user experience.
MY APPROACH
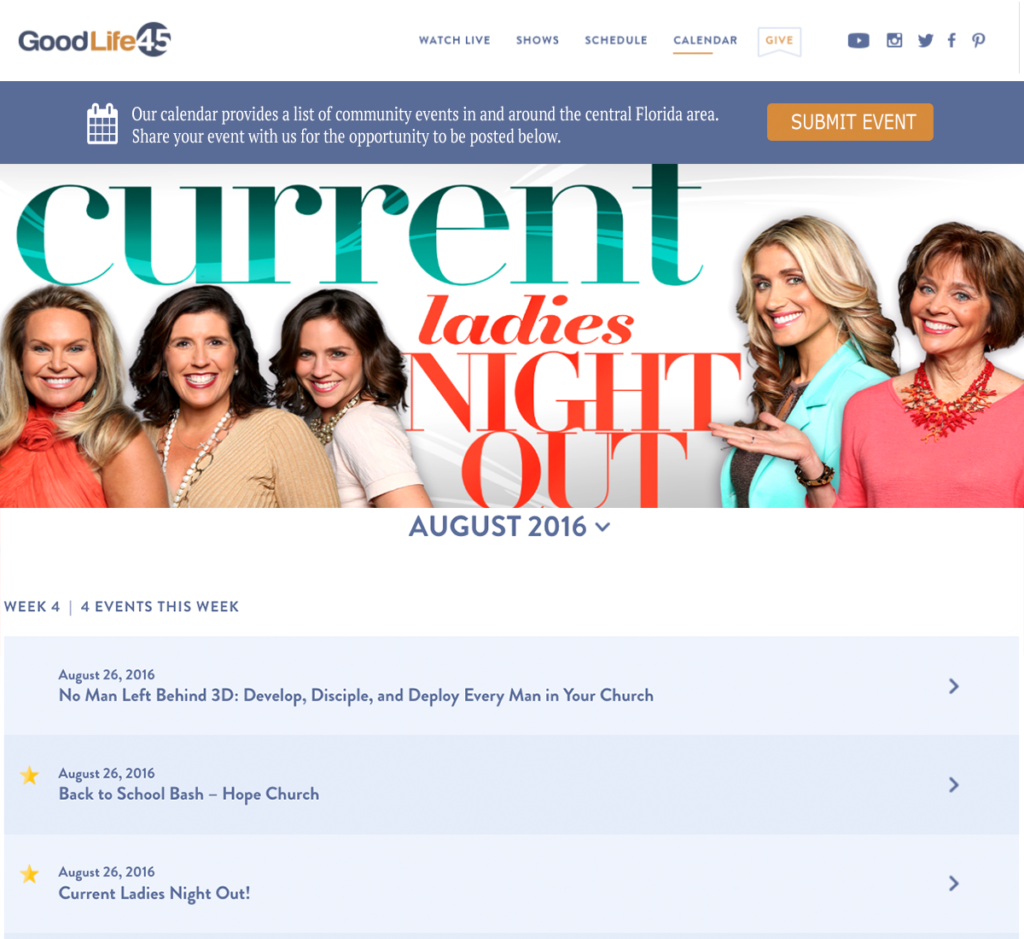
The page itself has a great layout but the part that confused me was the hero image since it is the first experience the user has with the page. The font color, content placement, and call to action button had me thinking many questions you don’t want a user asking:
“What is the date for?”
“Why is it blocking the image?”
“What is the image for?”
“What does the button do?”
“What are these events?”
Here is a screenshot of the page: as Steve Krug would say, “Don’t make me think!”
Created in Photoshop, I designed a top bar to place a page description and call to action button to improve the flow of the page, removing the need for content placement over the image (especially as the image changes with events). The color and font used were on brand from the style guide.
IMPLEMENTATION
The mockup was welcomed and praised by not only my supervisor, but the CEO as well. GoodLife45 is contracted with an outside web development company, because of this, I worked with their developer and sent him the approved screenshot and approval notice from my supervisor. To help me gain further experience I also provided him with the HTML and CSS needed to implement the change.
WHAT I LEARNED
Communication is key! Early on, I realized that my verbal communication of suggested site changes wasn’t translating well. Instead of giving up, my go getter mentality set in and visually presenting my idea was the better outlet.
This project also was my first experience communicating with an outside developer. It forced me to not only send what the final outcome would look like, but the front end code as well for a seamless implementation eliminating confusion or additional questions.
EXPERIENCE GL45’S CALENDAR PAGE HERE!