MY ROLE
stakeholder interview, wireframes, mockups, UI elements, site development
CLIENT OVERVIEW
Captain Shawn Kelly, is a saltwater fishing charter guide in Southwest Florida. He guides charters year round fishing for tarpon, snook, redfish and specializes in family trips and fishing with kids.
PROJECT GOAL
Create a custom CMS site that is ranking high in SEO, responsive, increases reviews, book more fishing trips, and showcases his boats and photos/videos.
MY APPROACH
Since Captain Kelly doesn’t have access to the contents of his current site, I focused on a stakeholder interview. Having a CMS site where he could easily update his content was important and I suggested a custom WordPress theme to help his stand out from his competitors. The site aims to attract families with kids and groups living or visiting Southwest Florida. The target customer is between the ages of 24 and 62 with an equally adventurous and laid back personality versatile in all technology devices.
After our discussion I started by researching competitor sites. This resulted in mostly heavy image sites to showcase potential customers the type of experience they can expect to have as opposed to text heavy content site. Another common feature was having contact information ready accessible above the fold.
SEO was extremely important to Captain Kelly and in order to fully understand WordPress’s SEO capabilities before I even began designing wireframes, I ordered and read 2 SEO WordPress books.
WIREFRAMES
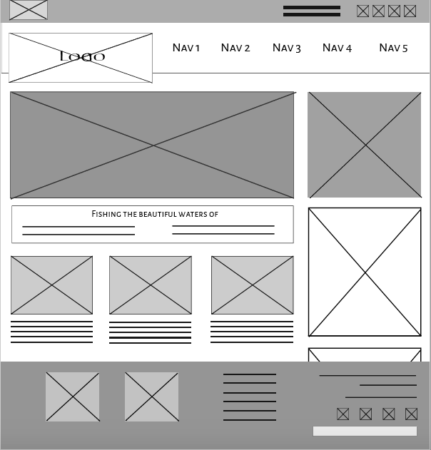
Taking the stakeholder interview, competition analysis, and target audience in mind, I began drafting the site wireframes in a desktop and mobile version. I designed the layout with the sidebar to house plugs for his social media accounts and buttons to link to external review sites. The footer would also display content to sites such as Trip Advisor.
MOCKUPS
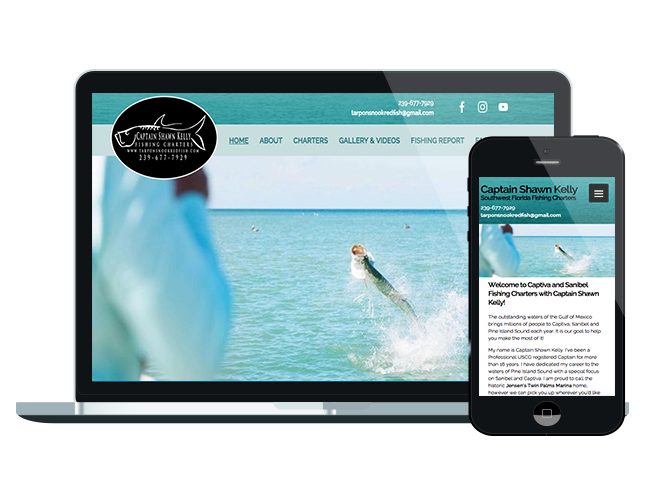
When it came to a color scheme I had creative/color freedom as I was only given a black and white/grey logo to work with. For the color palette I decided to look for inspiration in previous trip photos that he took. He had a set of photo that were vibrant and fresh with color, mostly blues and greens, colors that you would associate with fishing and Florida. I decided on greens for the menu bars and to add texture I used a portion of the water in an image as the top header and footer background.

To view additional mockups click the page linked below:
MOBILE | ABOUT US | CHARTERS | GALLERIES | BLOG | CONTACT US
UI Elements
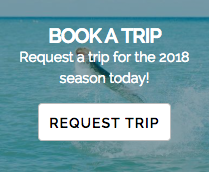
I designed call to action buttons on the sidebar with two intentions: I wanted to keep them on brand with the look and feel of the page, and I wanted the client to easily be able to update them. Instead of creating a .png or .jpg file that would need to be changed using photoshop or other editing applications, I coded widgets. This allows the client to change out the text and photos as needed within the CMS.
USABILITY AND USER EXPERIENCE TESTING
Captain Kelly signed off on the mockups and I began coding the site. Since the target audience regularly uses multiple technology devices I coded the website mobile first. I then worked with three users to navigate the site to uncover any usability flaws. A commonality between user feedback was that the site upon landing was a bit overwhelming with all of the different options to look at. It was suggested to use a large photo slider above the fold making it an eye catching feature. This was great feedback and the change was incorporated.
Another experience result was in regards to the sidebar. The side was loading slowly, and after running a speed test the YouTube section was discovered to be slowing down the load time of the homepage; this was changed to a YouTube link instead.
WHAT I LEARNED
Always be open to feedback and suggestions. Even though the homepage was designed in the mockups and coded to give the user the call to action items and content needed, it proved to be too overwhelming to the user and a simpler above the fold layout was positively received. Having knowledge of a prototyping application would have benefited from me user testing the mockups rather than after coding the site which would have saved time and re-work.